Shaping the Flow
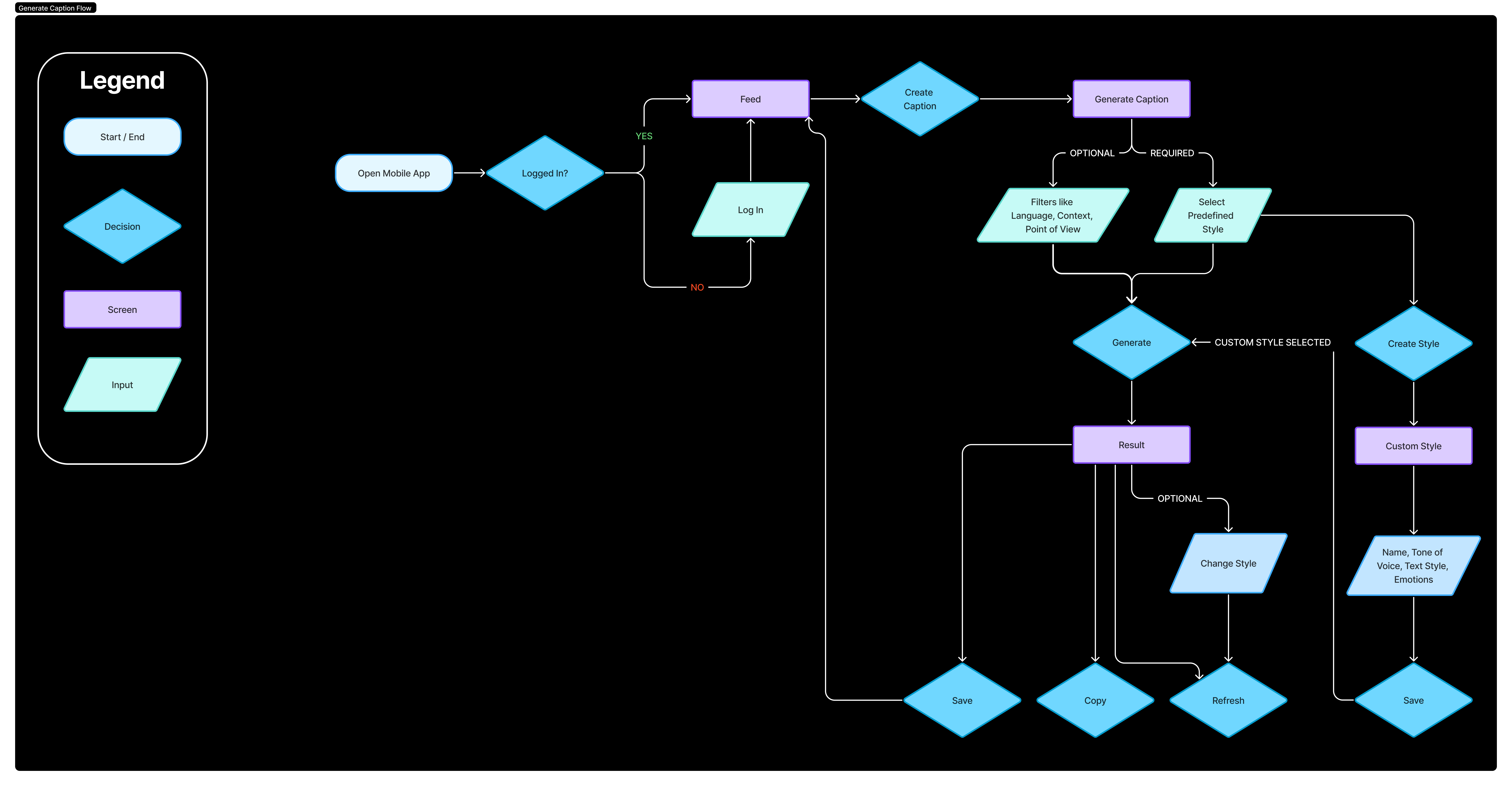
Before diving into visuals, I started by mapping out the user flow for generating a caption, the most important feature in the app. The goal was to give users control without overwhelming them. It helped clarify what was required, like selecting a style, and what could stay optional, such as filters for tone, context, and language. It also made it easier to align early with the developer and identify edge cases around filters.
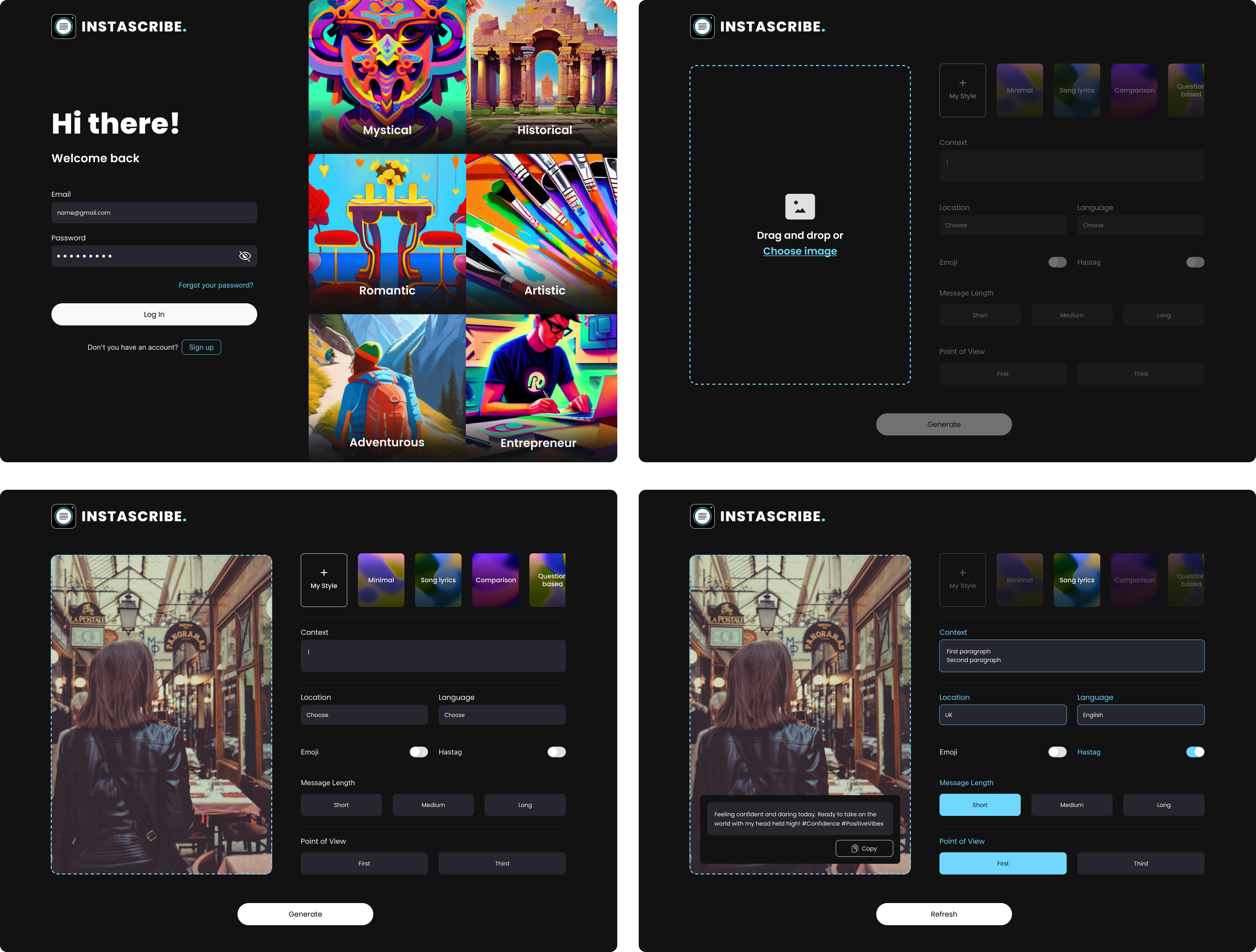
User Flow: Generate a Caption