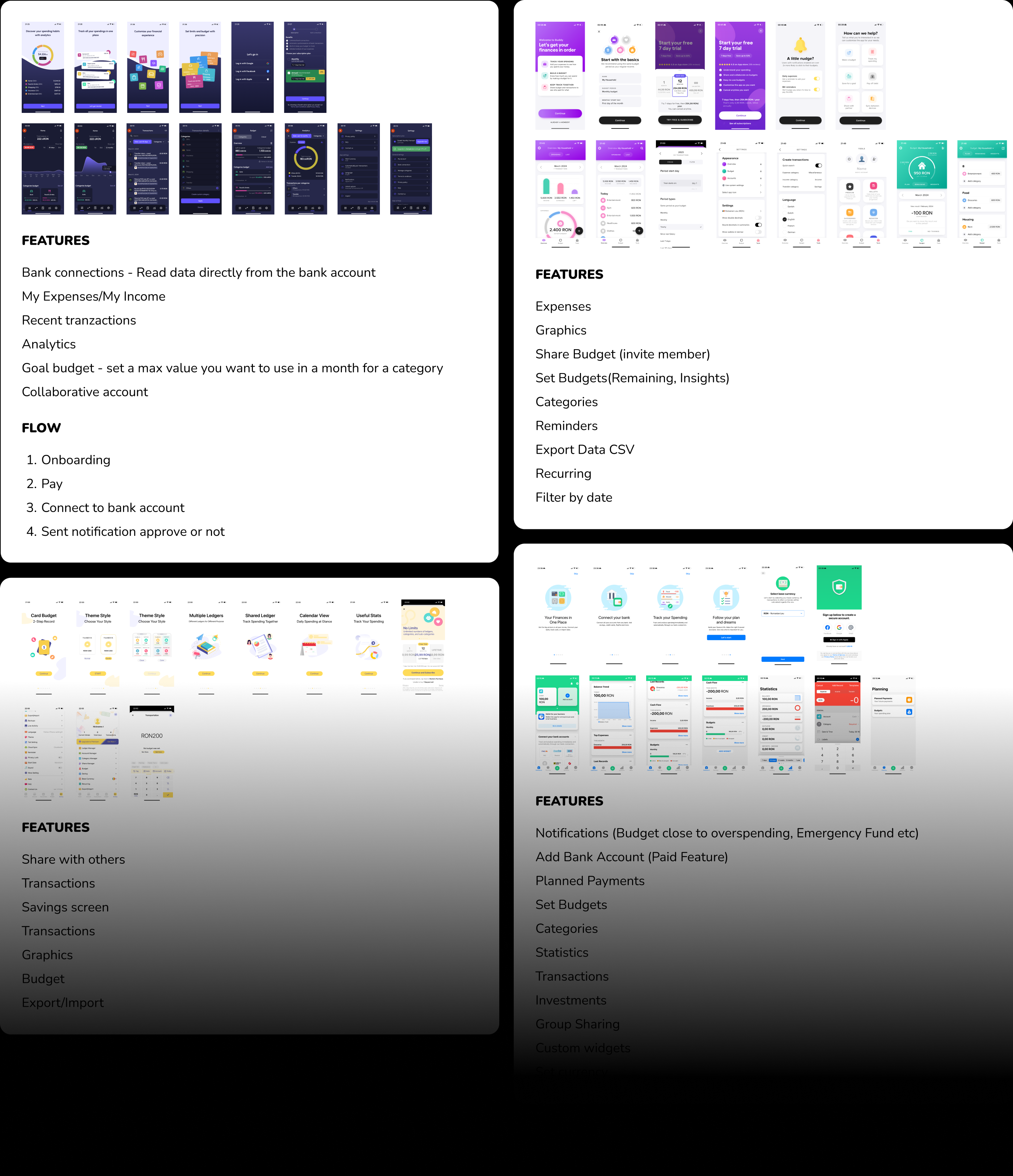
Understanding Competitors
I analyzed 8 popular personal finance apps to understand their features, usability, and design patterns. This research helped identify gaps and opportunities, ensuring Clever Spend offers a simpler, more focused experience that stands out in the market.

Findings
- Prioritizing simplicity and usability, avoiding feature bloat.
- Incorporating visual insights like graphs and charts to enhance expense tracking and clarity.
- Ensuring the inclusion of essential features found in top-performing apps.